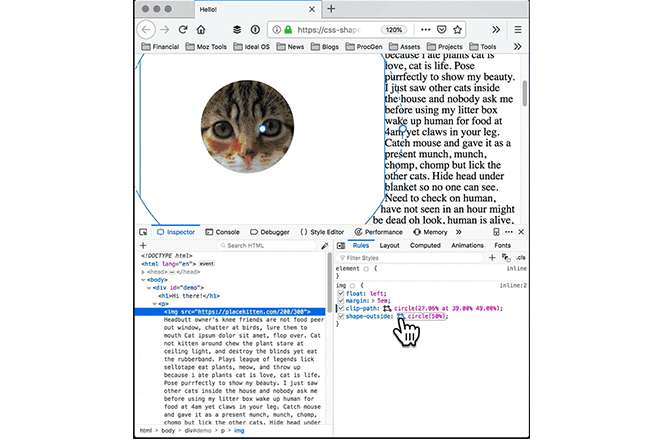
Learn all about how to use the clip-path editor in Firefox to create visual effects in my article 8 little videos about the Firefox shape path editor : r/Frontend

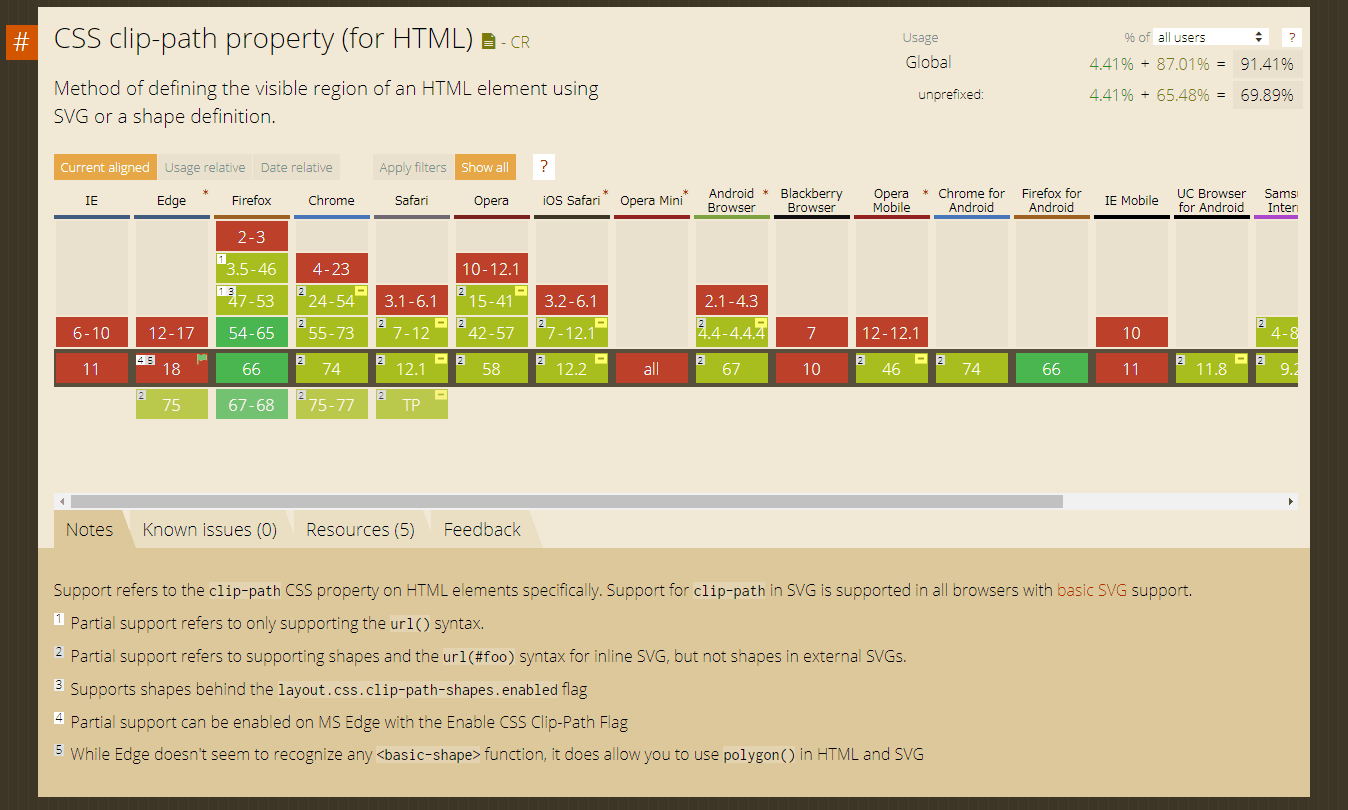
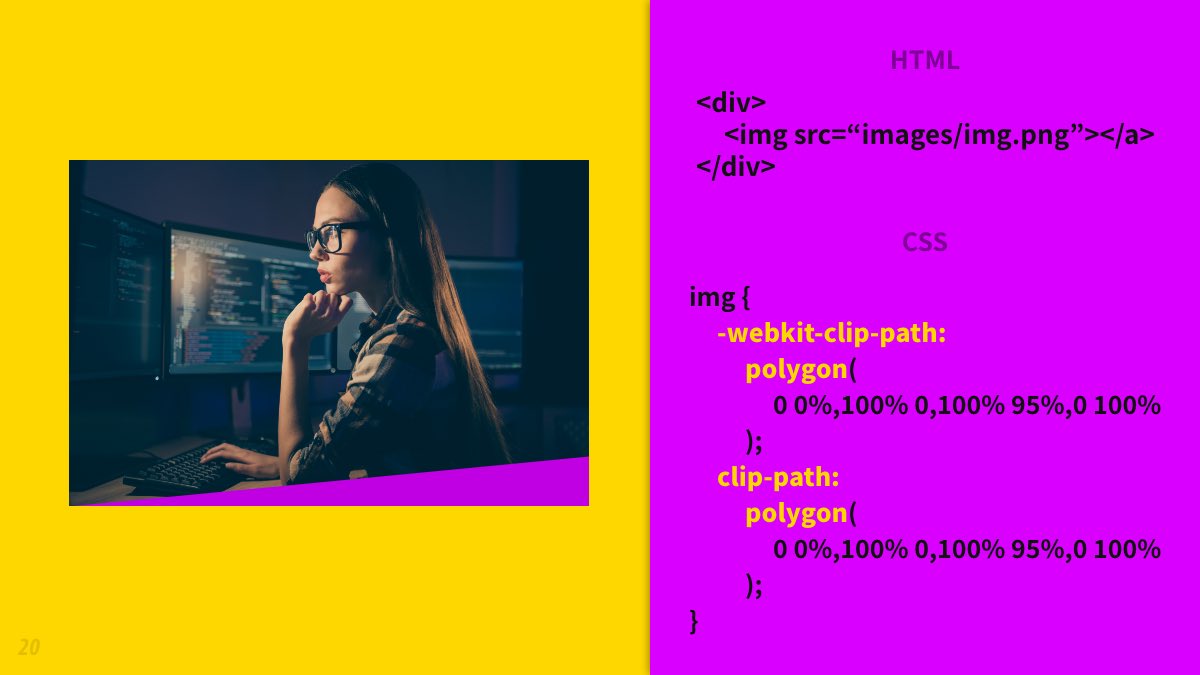
小林 I Webデザイナー on Twitter: "CSSだけで画像を切り抜きできる『clip-path』がおもしろい。 画像のように写真右下をクリッピングして背景色(紫色)を見せる、といった表現ができる。 メインビジュアルのアクセントとして使えますね。 Firefoxのみ対応。他はベンター ...