
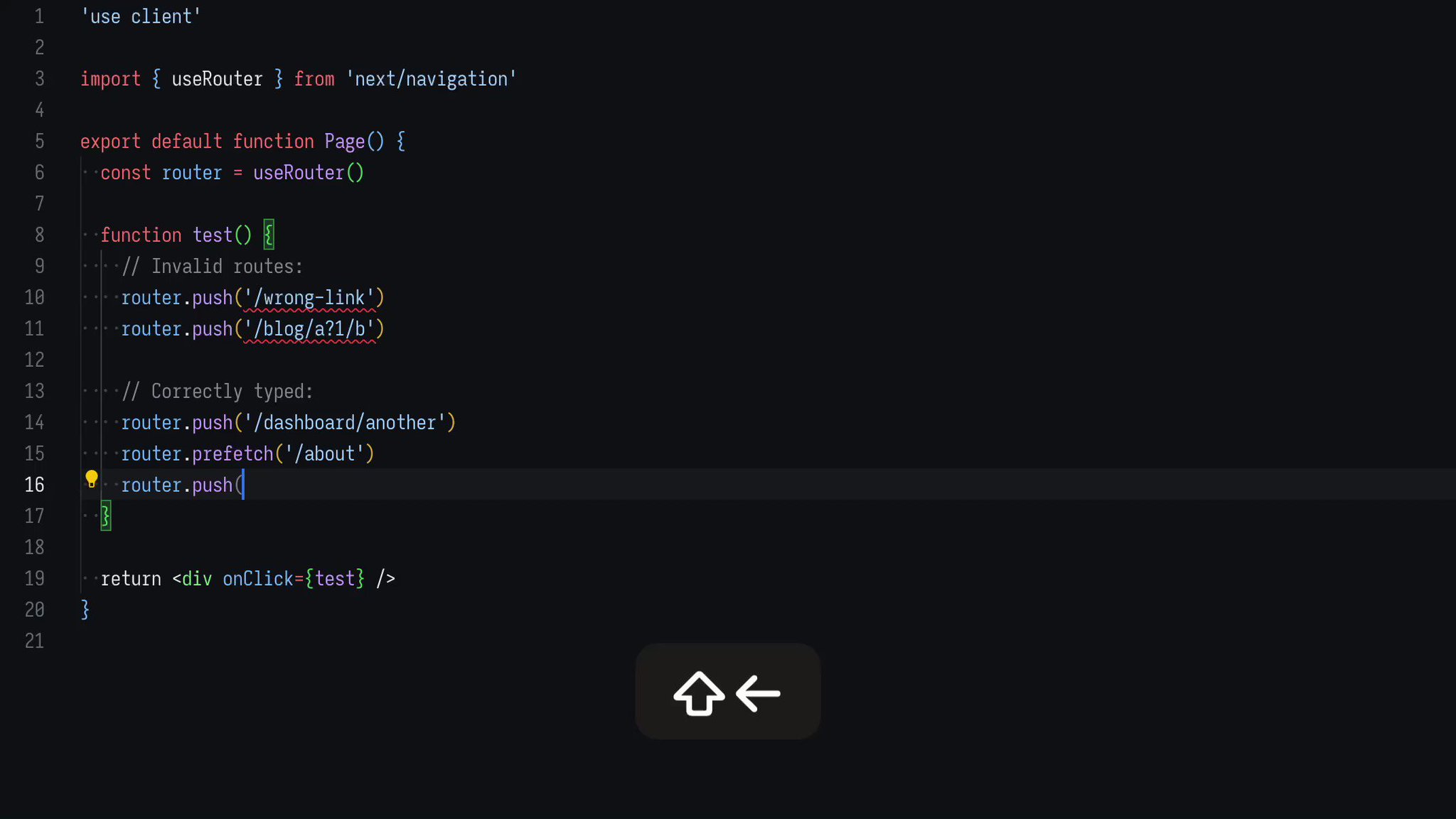
Shu on Twitter: "Adding it to Router APIs, `router.push()` etc.: 1. Works in both editors and `next build` 2. No plugin or config needed 3. It feels great https://t.co/nqj78NBqET" / Twitter

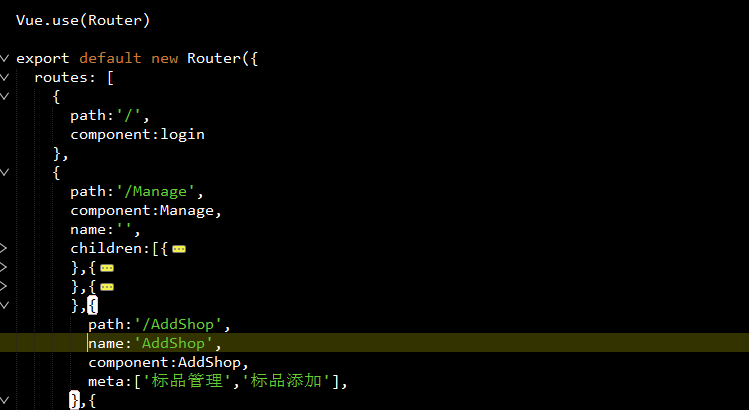
New string query items not added to the path with $router.push · Issue #2907 · vuejs/vue-router · GitHub