jquery - Fit text perfectly inside a div (height and width) without affecting the size of the div - Stack Overflow

Internal textarea was absolute positioned below the terminal when the user reduce the window height · Issue #3390 · xtermjs/xterm.js · GitHub

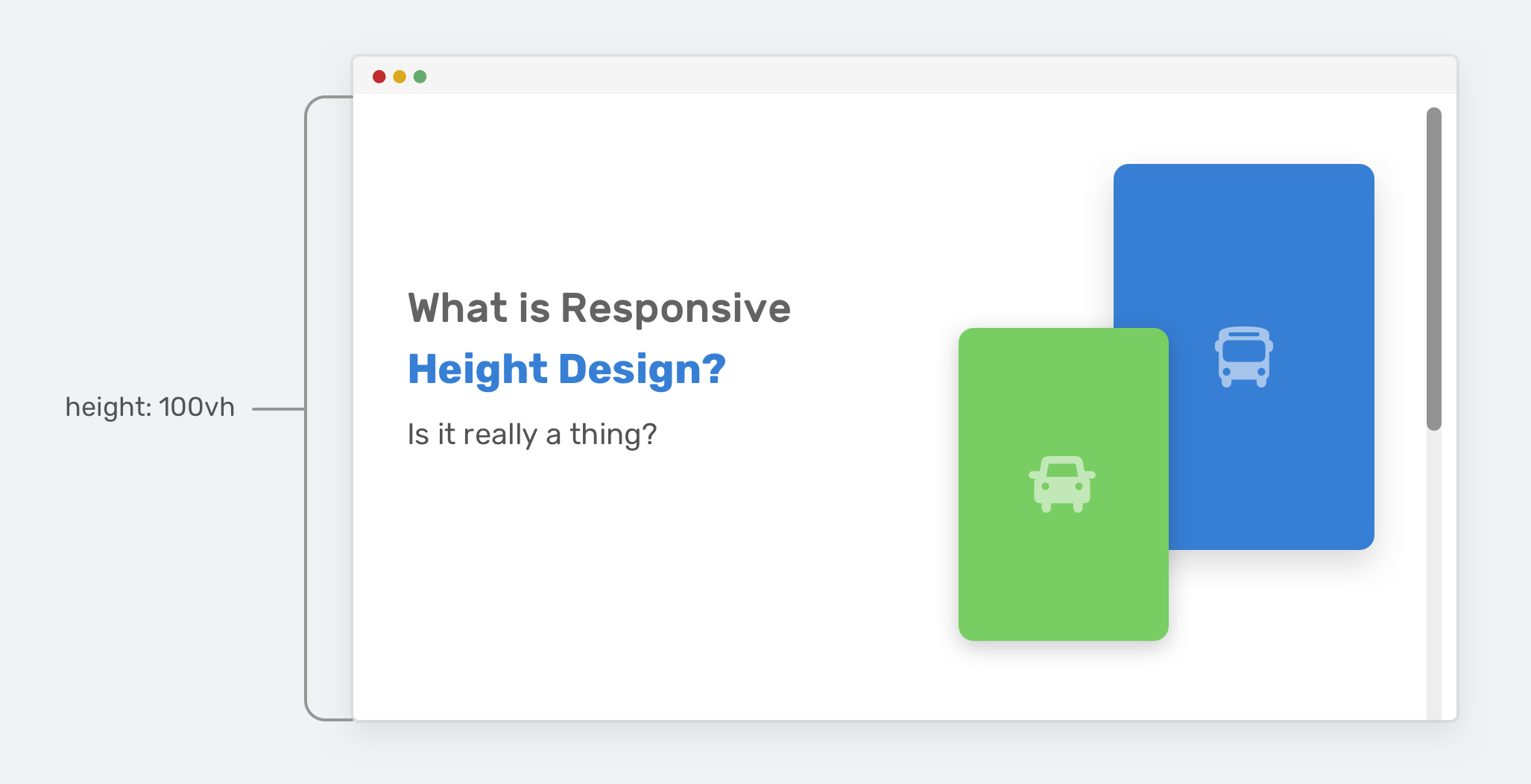
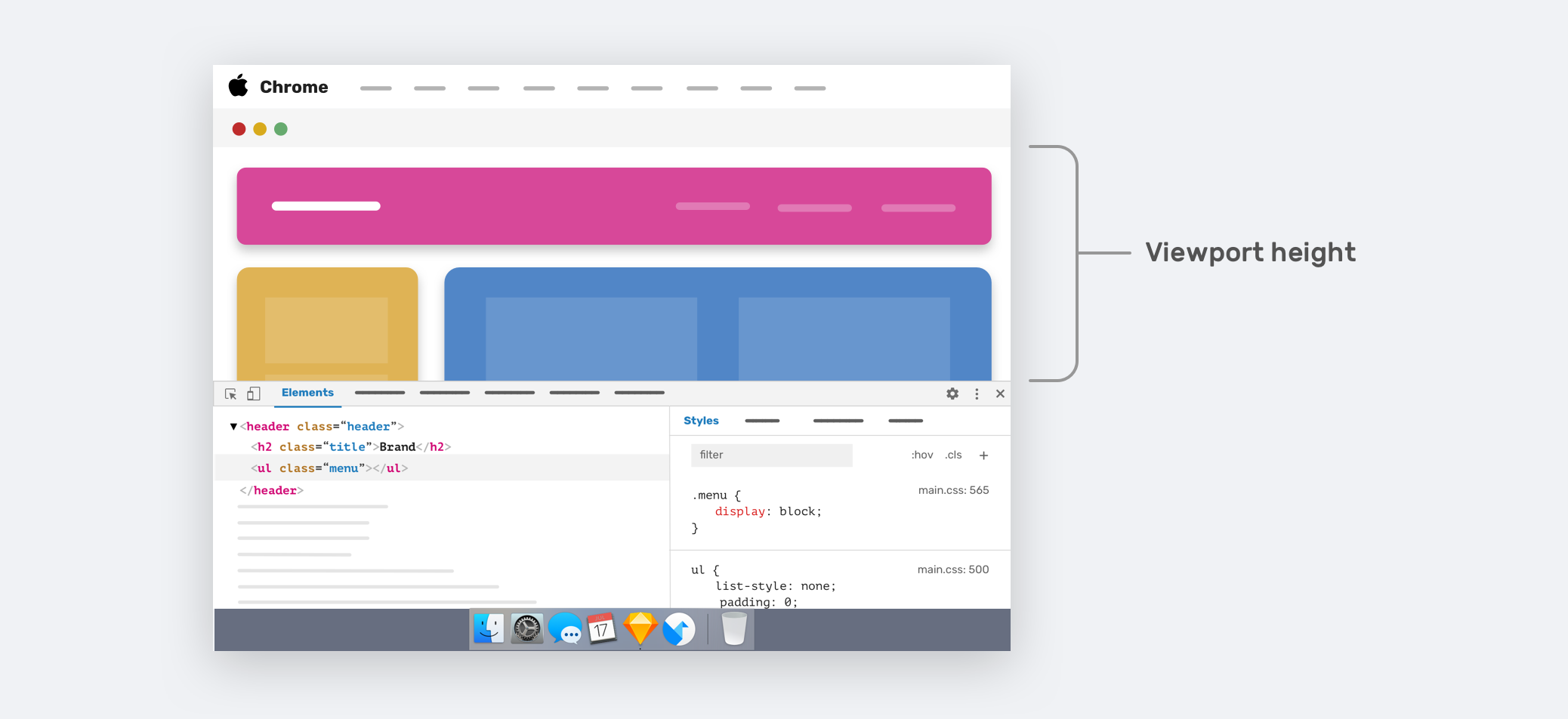
html - How to make div have 100% height of parent, independent of children's size? Complex layout - Stack Overflow

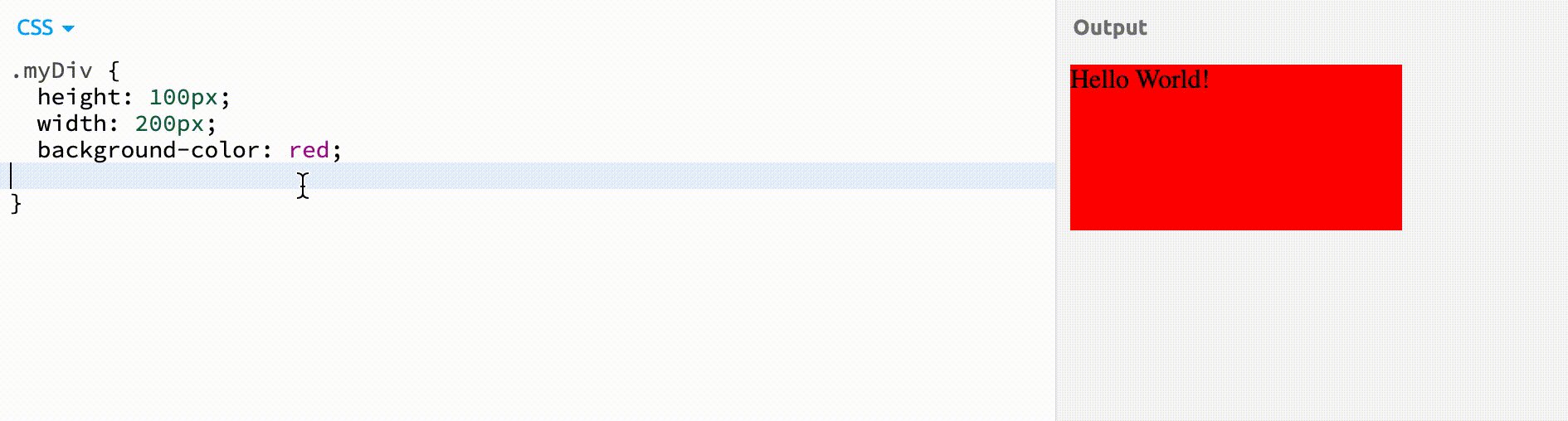
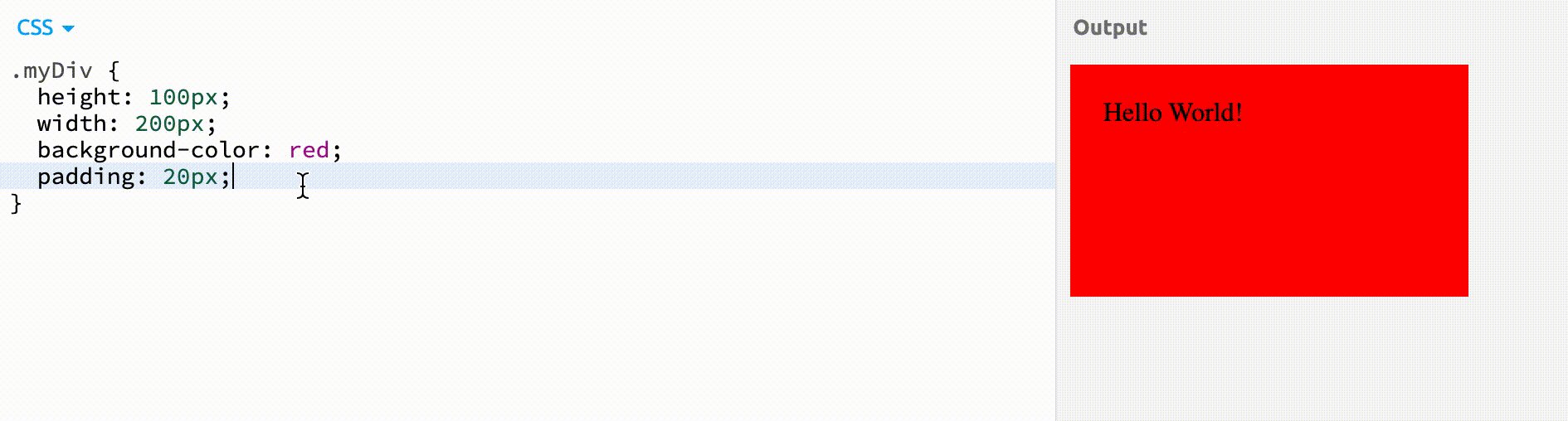
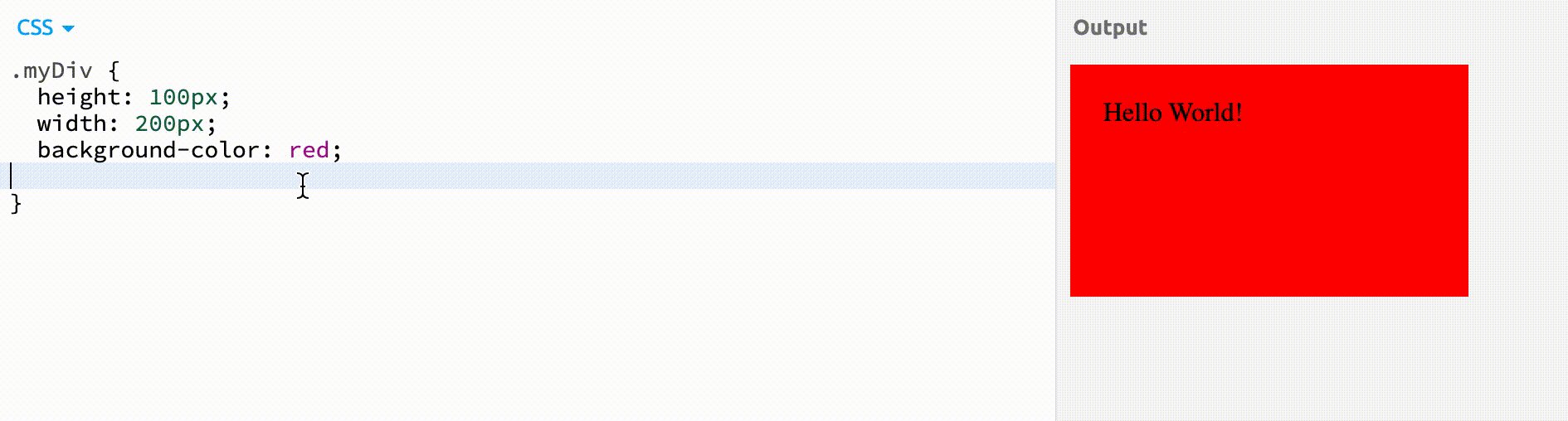
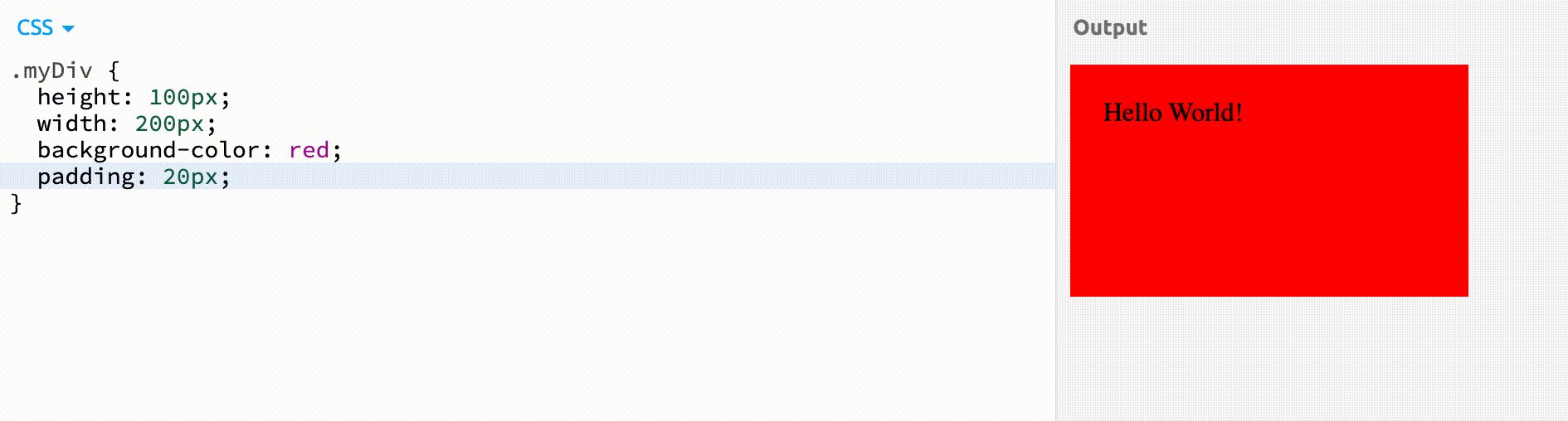
How to avoid width or height increasing or decreasing when margins, paddings, outline, etc. are applied to an HTML element? | MELVIN GEORGE