
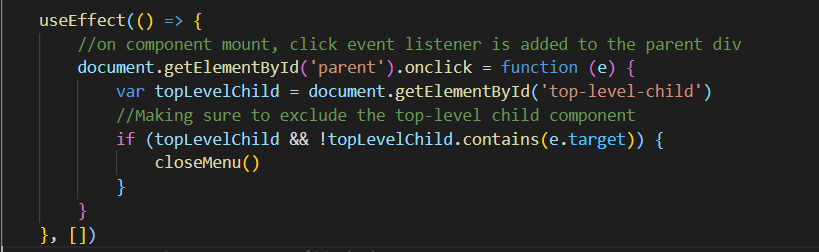
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView: Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net

CARPEDIEM - <link href="https://awards.infcdn.net/transparent_v2.css" rel="stylesheet"/><div id="rest_white" data="43" class="rest_black rest_circle-cut" onclick="if(event.target.nodeName.toLowerCase() != 'a') {window.open(this.querySelector('.rest ...

Hide-show and toggle arrow through javaScript - JavaScript - SitePoint Forums | Web Development & Design Community

link href="https://awards.infcdn.net/sq5_n.css" rel="stylesheet"/><div id="rest_sq5" onclick="if(event.target.nodeName.toLowerCase() != 'a') {window.open(this.querySelector('.sq_bot').href);return 0;}"><a href="https://restaurantguru.com/La-Ronda ...