
Strike against 25% of classes in Spanish: pickets at universities and political division in Parliament

html front-end web developing programming language for website coding. mixed media banner Stock Photo - Alamy

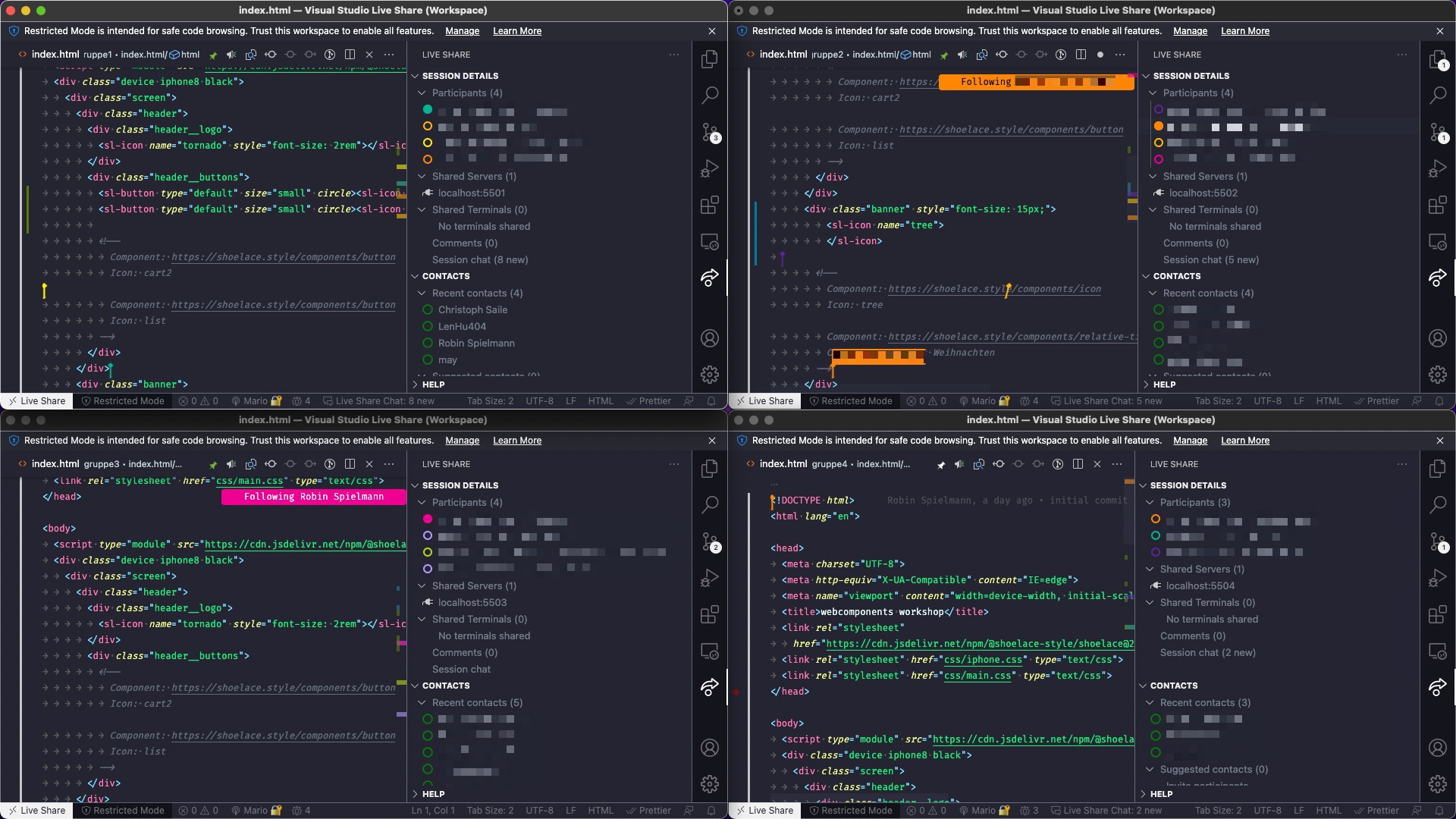
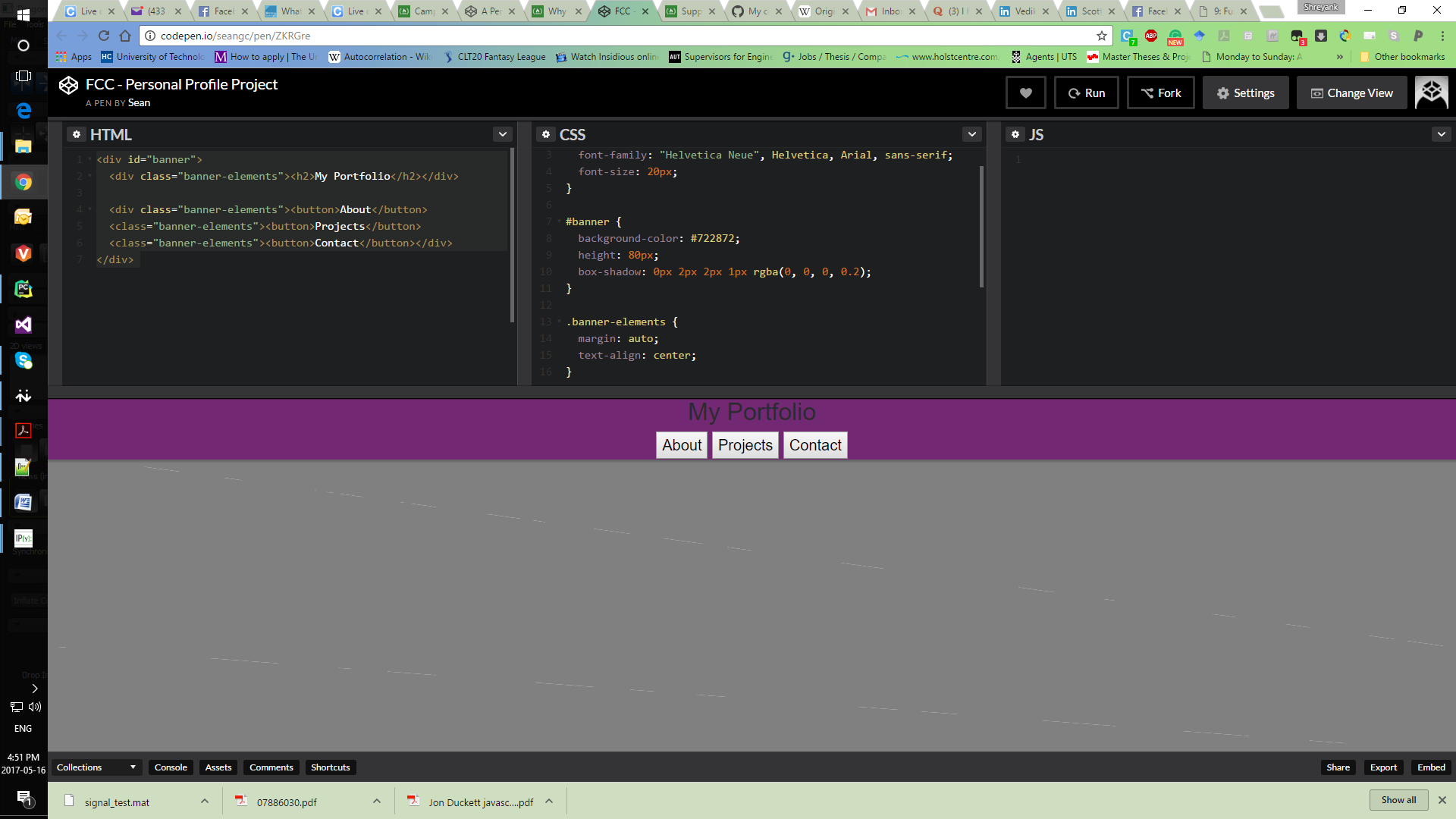
javascript - Two divs one with text content and other one with just image how can i keep both the div with same height - Stack Overflow

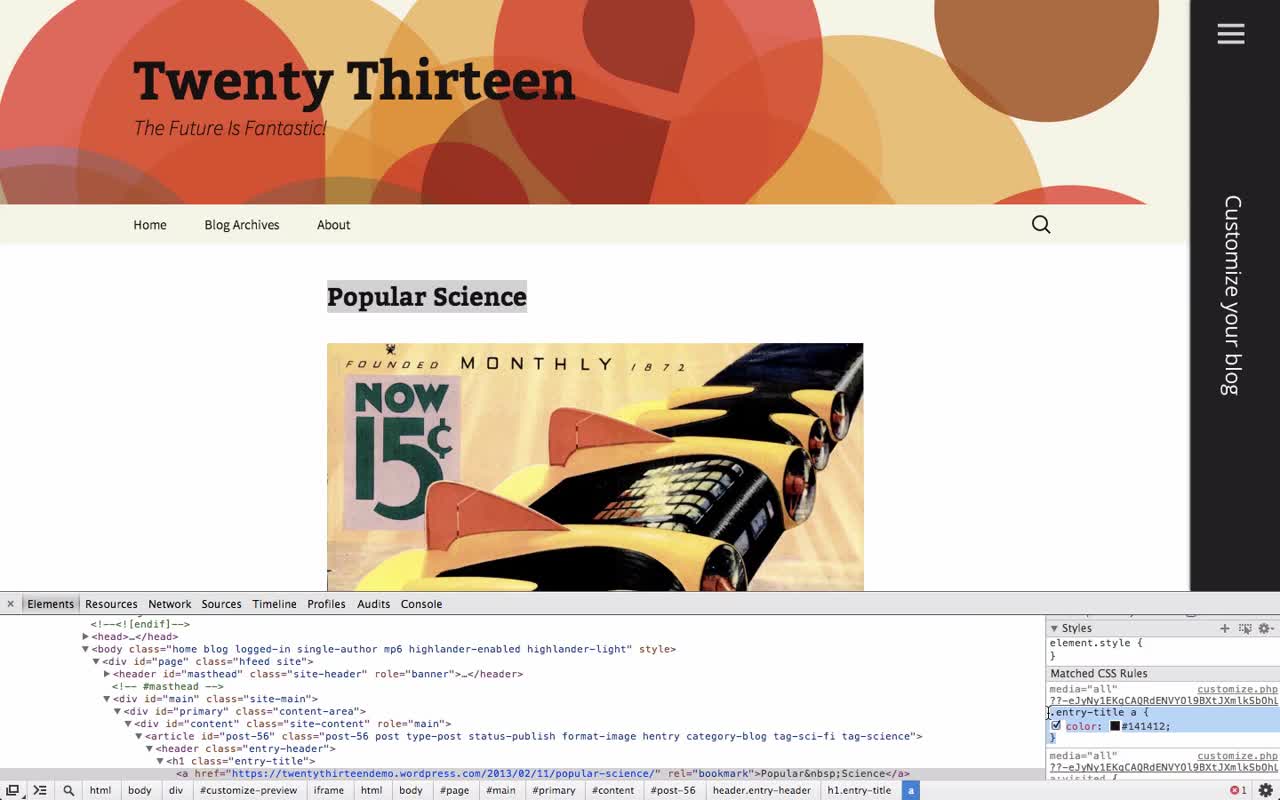
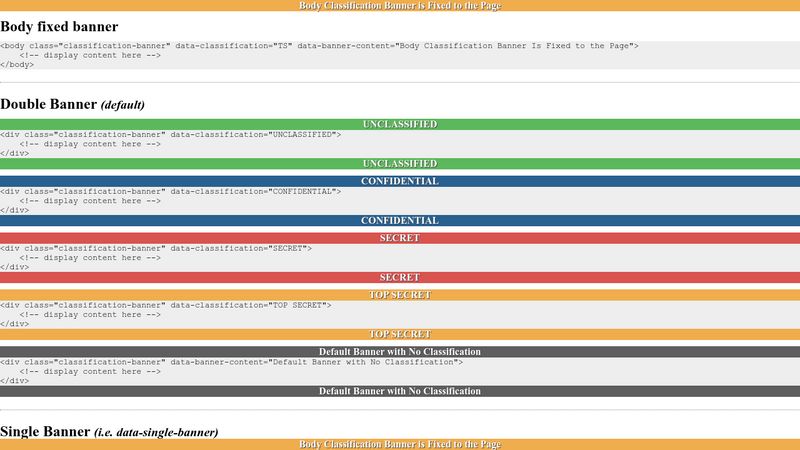
Solved: HubSpot Community - Custom Background Image Module/ Banner Image module with text - HubSpot Community











![Adding a Full-width Banner to Your Page [Support Series] Adding a Full-width Banner to Your Page [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/image8-5.png?width=577&name=image8-5.png)









![Adding a Full-width Banner to Your Page [Support Series] Adding a Full-width Banner to Your Page [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/Adding%20a%20Full-width%20Banner%20to%20Your%20Page%20%5BSupport%20Series%5D.png?width=600&name=Adding%20a%20Full-width%20Banner%20to%20Your%20Page%20%5BSupport%20Series%5D.png)
